Schema Markup Service for Dummies
Schema Markup Service for Dummies
Blog Article
What Does Schema Markup Service Do?
Table of ContentsFacts About Schema Markup Service Revealed5 Easy Facts About Schema Markup Service ExplainedThe Greatest Guide To Schema Markup ServiceSchema Markup Service Things To Know Before You Get ThisNot known Details About Schema Markup Service
Information is showing improved search results page, making it worth the investment. At Spectrum, we utilize Schema App. Once configured, this device automates a lot of the JSON-LD generation, so there's no requirement to compose code or monitor for regular updates and upkeep. We'll direct you with the arrangement. Then, we'll care for the complex setup and application of structuring schema for the essential features of your company: Organization Type Place Creator Telephone Number Email Evaluations Testimonials Service Locations With Schema SEO, Online search engine can see this clearly and bring up any beneficial information onto search engine result more properly.Above are some of the most popular usages of schema. Microdata is a set of tags that intends to make annotating HTML elements with machine-readable tags a lot simpler.
In this example, that information can be located in between both
tags. Currently, at the top you can include:
By including this tag, we're mentioning that the HTML code had in between the
blocks are identifying a certain product. Next, we have to identify what that thing is by making use of the 'itemtype' quality to determine the sort of item our web page has to do with (technology).
Indicators on Schema Markup Service You Should Know
Tracking back to the technology page, you desire to identify the component of the webpage that has the name of the company. You can apply these tags to the remainder of the web page currently.
Don't stress, you won't be left out in the cool trying to figure this out on your own! To use this amazing device, just pick your thing kind, paste in the Link of the target page or the content you want to target, and after that highlight the different elements so that you can mark them.
org which the page concerned is making recommendation to a technology web page. For this example, you can browse for "innovation" on Schema. org to find out just how to identify various components. Typically, you'll discover examples near the base of the page that will show you exactly how to use them in method.

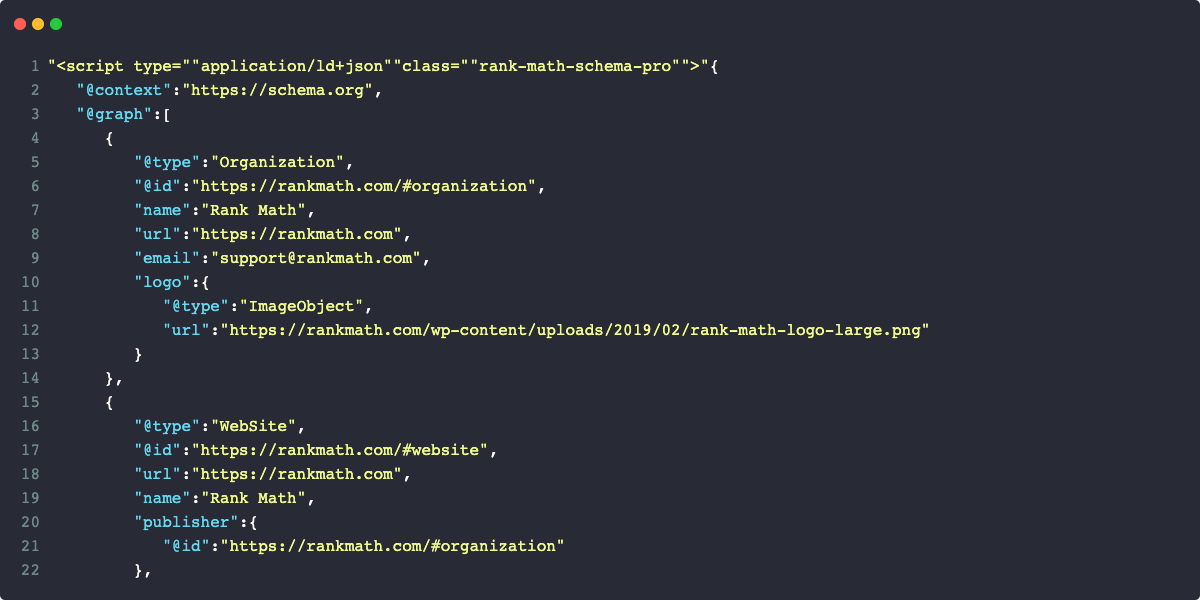
JSON-LD schema markup is applied straight in the page resource code and can be positioned throughout the or of your page. Please note that RDFa and Microdata are applied in different ways, however we will not explain regarding applying that in this area. JSON-LD is the suggested technique, so we'll exclusively focus on exactly how to apply JSON-LD markup.
The Greatest Guide To Schema Markup Service
So when you want to execute it on your website, you need to include it to an area of your site or web page that permits scripts. If you just add it directly in something like a message editor, there's a likelihood it won't provide it correctly because it just treats it as message, not a script.
By doing this, you're sure the markup exists on all web pages. Seek setups that permit you to include scripts to your header and/or footer. For a whole lot of the schema markup you're going to add, you'll probably want to include it directly to a single page as opposed to sitewide.
Oftentimes that is feasible on a specific page degree with a field that permits you to add scripts to that web page's header or footer. Whether you have this readily available depends on your CMS and just how the important link application is done. If you don't have anywhere on your page to add manuscripts, you'll require to speak with a designer to obtain it executed.
And as long as find more info we make certain to evaluate and confirm, it functions similar to it should. Our execution is fairly straightforward, where a field on each page enables us to include scripts to the page. Once a script is contributed to the field, it's added at the end of the of that details page.
The Ultimate Guide To Schema Markup Service

Release at scale ought to address the schema drift problem, which suggests your schema can not be fixed. Schema can only be released on indexed and found URLs.

The 9-Second Trick For Schema Markup Service
For instance, an ecommerce site with hundreds of item pages can be grouped by item category. By doing this, you can bulk publish the "Item" schema and its homes throughout all the organized web pages at when. Before releasing schema on your webpages, utilize schema testing devices to guarantee your organized data is error-free.
Establishing up a basic control panel revealing pages with and without schema markup will help you monitor just how much you have actually completed and just how much needs to be done. When web pages are continuously included, including schema on the web pages with the new material is as essential as maintaining error-free schema on my website existing material.
Report this page